The Design Handoff for Content to developers with Figma

The design handoff is the step in the product development lifecycle where a designer hands over their user flows to developers in order to make them a reality into code.
Content is key in design handoff
An important aspect of design handoffs is content: it occupies a central place in screens & is often a shared responsibility between product managers, designers & developers, especially in small teams.
Product copy evolves during the design process, the quality insurance (QA) phase and even in production, which makes it a perpetual concern for designers.
As a product team, you want your designs to be the single source of truth to avoid unnecessary feedback loops down the road & QA issues.
Let’s see how you can facilitate the design handoff process for content in Figma.
Setting up Figma for handoff
It’s all about context
New features or updates are best brought to life when understood by people working on them.
Developers are no exception to this rule. In order to transcribe an accurate version of what the designer had in mind, they need to understand:
- Which screens or pages are we working on?
- What are the different supported states? (empty, error, edge cases)
- What are the interaction patterns within that page?
- How do we get from and to that page?
- Which pieces of UI & content are reusable?
A dedicated Figma page for handoff helps developers get that context & come back to it as often as needed. This page is their source of truth to integrate the designs into code, raise potential issues & ask questions.
Moreover, having all your screens organized in flows on the same page helps you to spot product copy inconsistencies, review the overall tone of voice and identify reusable content.
To get started, you can use Femke’s Figma design file setup template which contains a handoff page with screens organized in workstreams with user flows, specs & states.
Documenting & specing things
While documenting & adding specs to design files can be time consuming, it is an essential step to guide developers into the specificities of your feature.
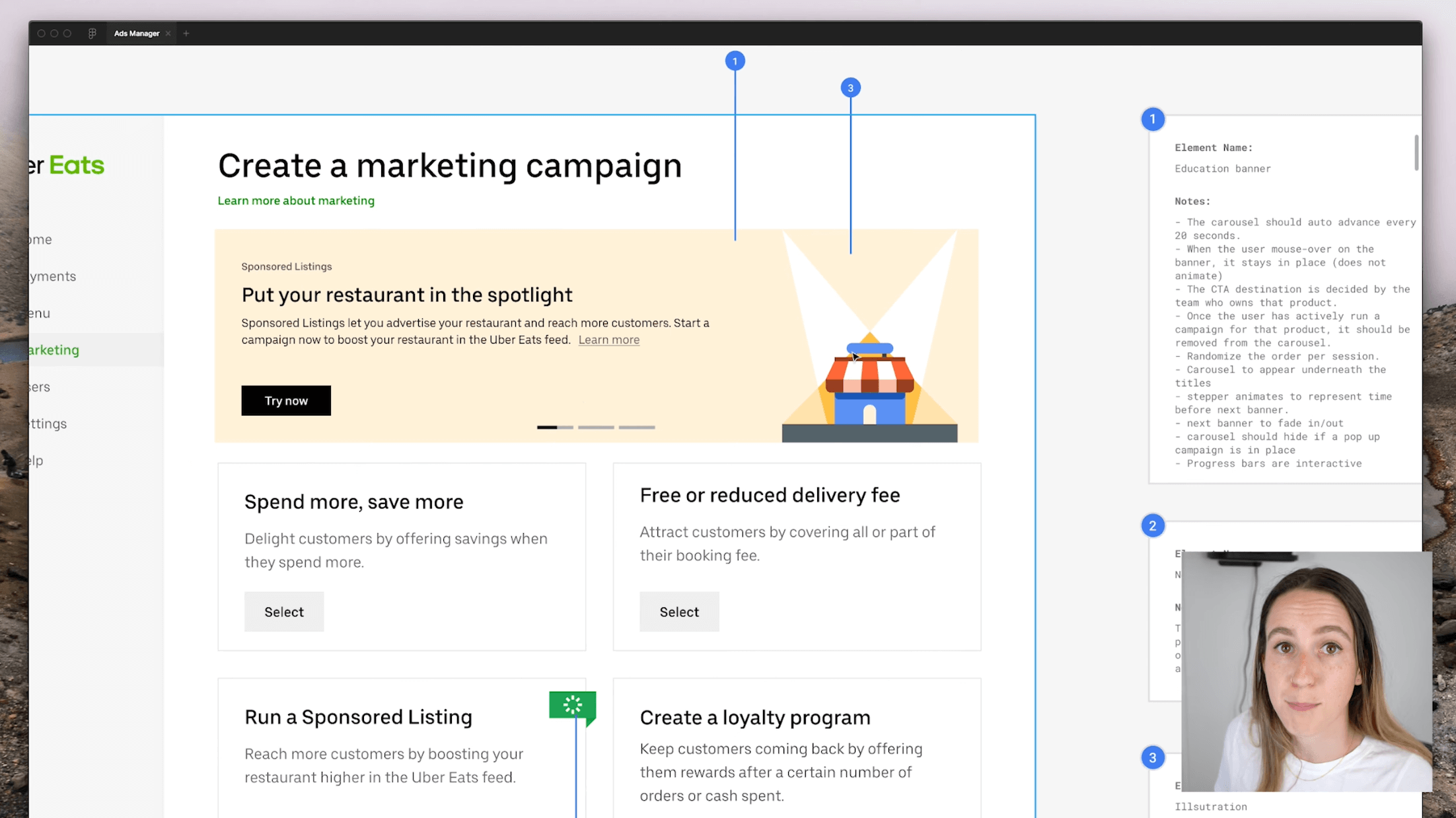
Using numbered indicators with notes, you can specify the purpose of a UI element, which variation of a reusable component should be used in the code or the scenarios in which something should be visible or not.
 An example of design handoff in Figma using annotations for developers by Femke
An example of design handoff in Figma using annotations for developers by Femke
These specs can be reviewed with product managers & serve as test scenarios in the code for developers.
When notes are not enough to convey an idea, interactive prototypes can be used.
Communication with developers & other stakeholders
When it comes to design handoff, communication is key between designers and developers.
Having a good understanding of the feature & bringing developers early on to the table ensures there will be less feedback loops & QA issues during development.
To do so, designers and developers need to define a process:
- Organize a handoff meeting to go through the user flows together
- Have a dedicated channel where stakeholders can ask product questions & get answers they can go back to
- Use Figma comments to pinpoint updates (design-wise & content-wise)
- Define a process to build features & have them tested by designers and/or product managers
Why a connected translation tool like Recontent is important
While using Figma as a source of truth for Product copy seems perfectly fine at first, it can become a headache for product teams:
- It puts all the mental load of keeping the content up-to-date on designers
- All stakeholders cannot work on content if they do not have editor rights
- Pieces of copy that are not in Figma (forgotten error messages, tooltips, etc.) are not accessible, except for developers in the code
Internationalization & localization
When you take into account internationalization (i18n) & localization (l10n), it becomes a real nightmare that involves spreadsheets, manual copy/pasting, etc.
With a localization & product copy platform like Recontent.app, product teams can get together to work on content.
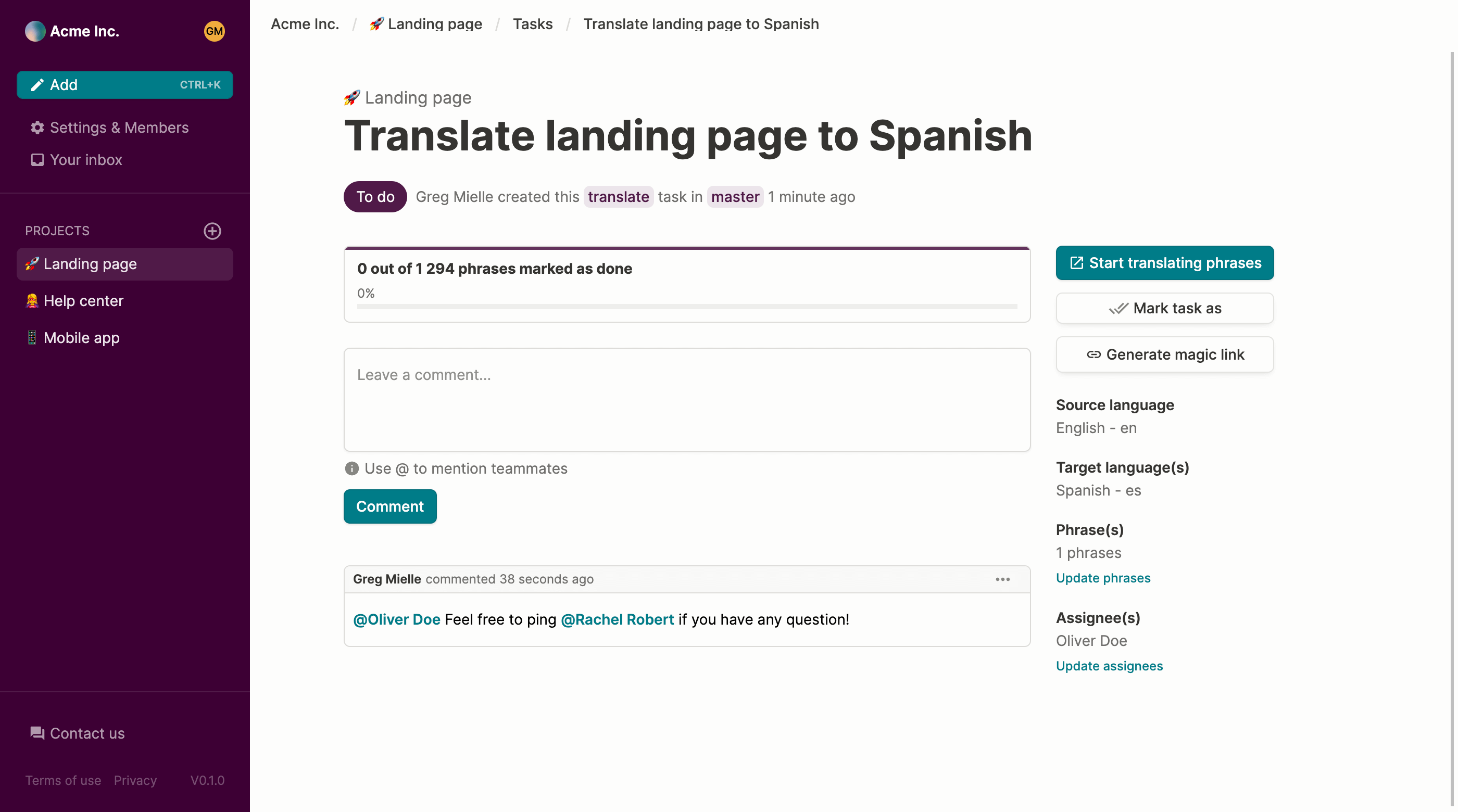
 Tasks in Recontent.app for product teams to collaborate on translating features
Tasks in Recontent.app for product teams to collaborate on translating features
From the design phase, designers can sync their frames with a Recontent.app project, letting product managers or UX writers participate in defining the final copy. New copy can be added or updated and synced back into Figma.
As the feature is implemented, developers can pull product copy through a CLI, a managed CDN or build custom integrations with an API while the rest of the team can adapt content in multiple languages.
The whole translation & review process is organized around tasks & tags with collaboration features that allow external stakeholders to participate with magic links.
Going further
If you want to go deeper into how product teams can improve their product lifecycle, check out the following resources on design handoff.
Feel free to checkout Recontent.app to ship content updates faster & make the design handoff more connected between designers & developers.